If you want to do custom work you can make an order here:
https://www.fiverr.com/nizam5567
https://www.upwork.com/freelancers/nizamuddin
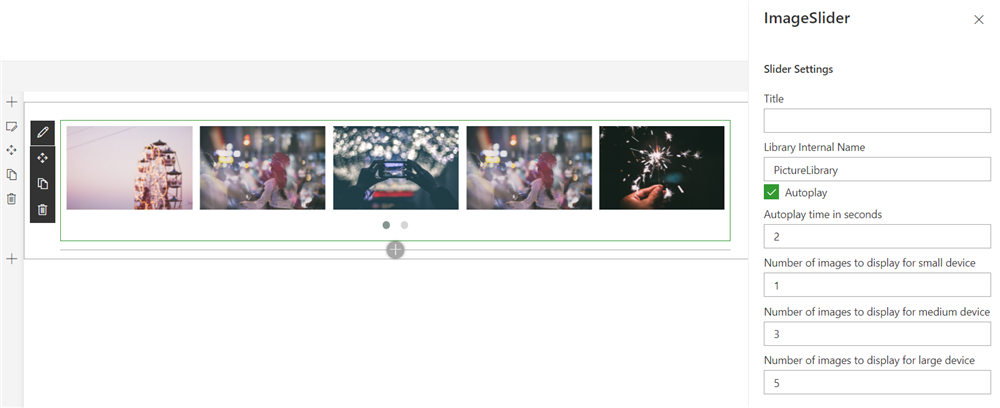
This is a responsive image slider webpart. You can add image slider using this SharePoint Framework Webpart. From the webpart settings you can set your library internal name, you can start or stop autoplay, you can set autoplay timeout and number of images to display for the small, medium and large devices. This image slider will automatically retrieve all the images from the library.
We use ReactJS for this webpart.
Supported Version: SharePoint Online, SharePoint 2019 On-Premises